jQuery replaceForm plugin
replaceForm a replaceFormValidate je můj plugin pro populární JavaScript knihovnu jQuery. V dnešní době se ke mě dostávají designy webů se zakulacenými formulářovými prvky. Ten kdo někdy zkoušel nastylovat tyto prvky, tak se určitě setkal s nekompatibilitou různých prohlížečů a spoustou nepřehledného kódu. Rozhodl jsem se s tím něco udělat. Konkureční "přepisovače" formulářových prvků mi nenabízely takový komfort a byly příliš velké a těžko se v nich editovala vlastní grafika, kterou jsem dostával v podkladech webu.
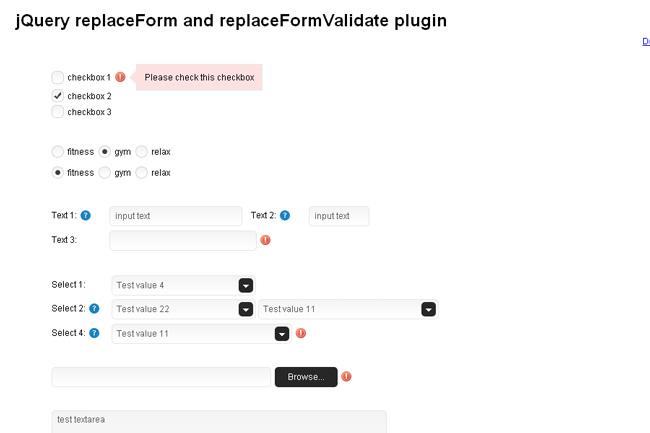
Můj plugin umí přepisovat tyto formulářové prvky: input text, input password, input checkbox, input radio, input file, select, textarea a tag acronym. Součástí pluginu je i jednoduchá validace všech výše uvedených prvků. Plugin bez problémů funguje v prohlížečích IE6, IE7, IE8, Mozilla Firefox, Opera, Google Chrome a Safari.
<script src="js/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="js/jquery.replaceform.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="replaceform.css" />
<script type="text/javascript">
$(document).ready(function() {
$.replaceForm("body form");
});
function validate() {
replaceFormValid = 0; //required
$("acronym.error").parent().remove(); //required
$("input#formItem_1").replaceFormValidate("Please check this checkbox","checked");
$("input[name=ra]").replaceFormValidate("Please check any value of radio box","checked");
$("input#text3").replaceFormValidate("Please write text3 value");
if($("select[name=test4]").find("option").eq(0).is(":selected")) {
$("select[name=test4]").replaceFormValidate("Please select another value","force");
}
$("input[name=file]").replaceFormValidate("Please chose some file");
$("textarea").replaceFormValidate("Textarea must be filled");
if(replaceFormValid != 0) { return false; } else { return true; } //required
}
</script>
</head>
...
...
<form action="send.php" method="get" onsubmit="return validate();">
...
</form>
$.replaceForm(DOM)
$(DOM).replaceFormValidate(str error_text, [ str method ])
DOM: DOM element zacílení, např. "body #search form"
error_text: text, který se vypisuje při chybové hlášce
method: "notEmpty", "mail", "shouldMail", "phone", "checked", "force". Defaultní je "notEmpty"
notEmpty - nesmí být prázdný; mail - validace mailové adresy; shouldMail - prázdný nebo mail metoda;
phone - validace telefonního čísla; checked - zaškrtnutý checkbox nebo radio; force - vypsání chyby bez ohledu na podmínku
Nastavení jednotlivých elementů můžete z části v css souboru, důležitější hodnoty (jako např. šířka a výška elementů) se nastavují v JS souboru pluginu. Veškeré nápady i problémy jsou vítány na mojí e-mailové adrese.
9. června 2010: Oficiální vydání verze 1.0
14. června 2010: Oficiální vydání verze 1.0.1
14. června 2010: Doplnění www stránek
» Demo example replaceForm & replaceFormValidate

JKLIR as. Unreal][
| Download & informace | |||
|---|---|---|---|
| replaceForm v 1.0 | jQuery plugin | [3] | |
| replaceForm v 1.0.1 | jQuery plugin | [400] | Download |
Šíření upravených i neupravených materiálů bez písemného souhlasu autora je zakázáno!
© Jirka Klír as. Unreal][. Copyright 2003 - 2024 | www.jklir.net